[大学相关] 关于大学物理课助教网作业提交时题目内容图片的显示问题的解决方法及原理
这个标题太无聊了,一点也不引人注目。如果是 UC 震惊部来写的话应当是:
《震惊!99%大学生都不知道:助教网交作业背后的真相!男人看了会沉默,女人看了会流泪》
—— UC 震惊部
和我一样,同为贝壳16级学子的各位,在本学期第一次物理课提交作业的时候,一定也遇到了这样的难题:

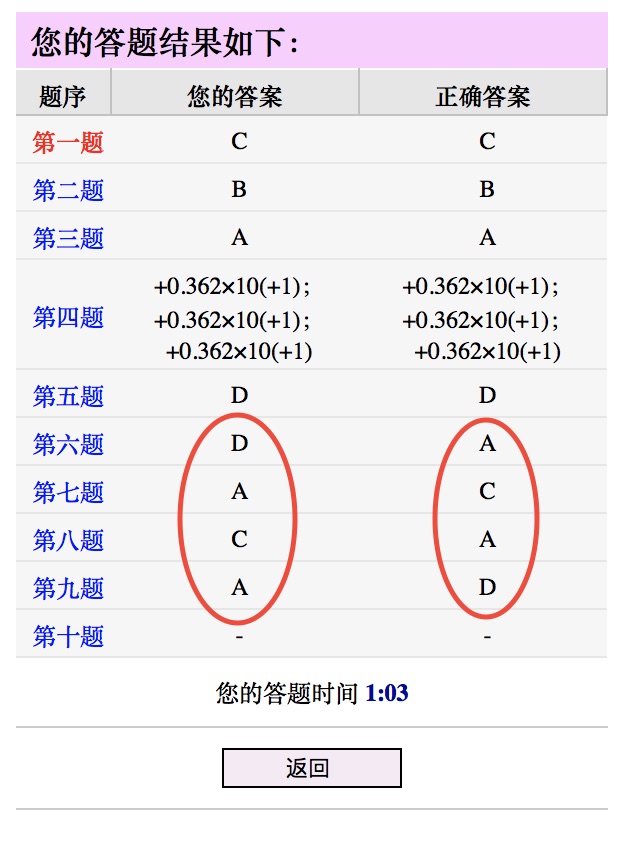
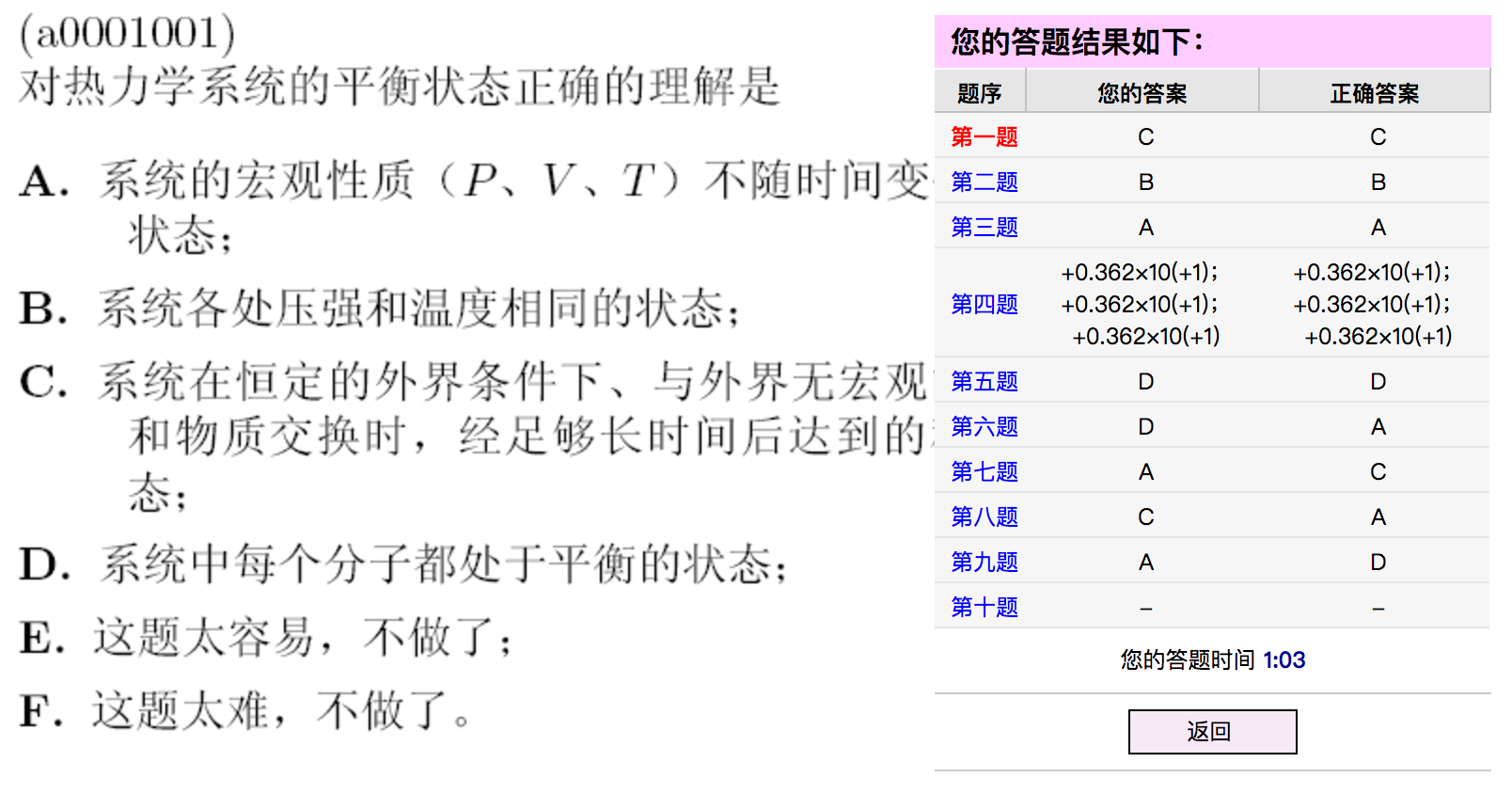
明明是按照正确答案来填写的嘛,为什么答案就错了呢?一定是我打开了假的助教网。
然而事实是,助教网的题目顺序与配套习题集的顺序有出入,而且正常的网页附带了题目的内容。
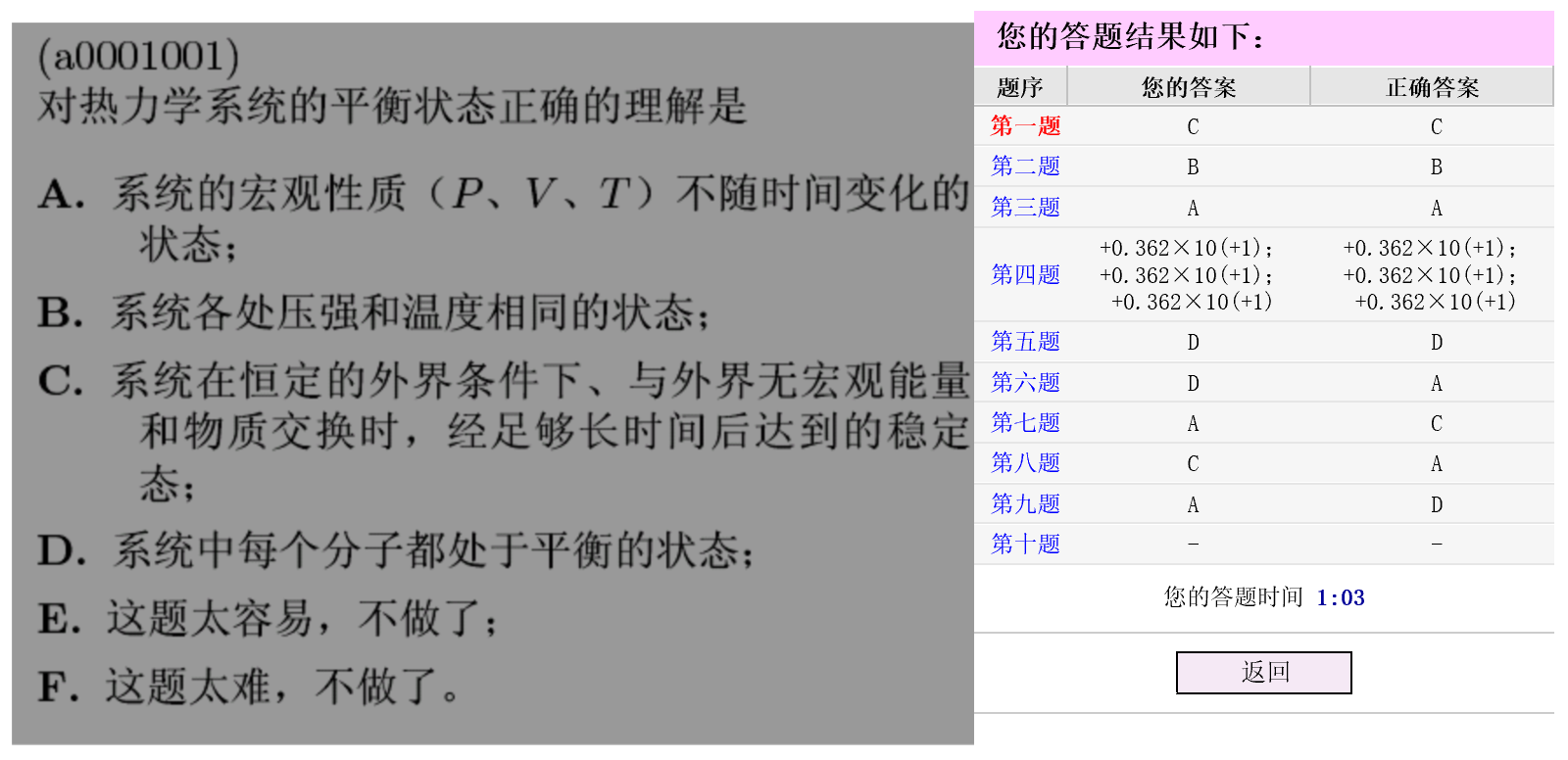
正常的网页:

那么究竟是什么地方出现了问题?我们又该如何加载这样一个正常的网页呢?
对于手机用户,是否有方法正常载入助教网的页面从而看到题干内容的显示呢?
废话不多说,我们开门见山:
注:为了您能更快地解决问题,本文章将解决方法的详细过程写在了前面。
请您仔细阅读解决方法的每一个步骤,以确保您在实际操作过程中不会出现错误。
若您想了解解决方法背后的详细原理,请参阅本文的末尾 “详细原理” 部分,或者向作者提出疑问。解决方法 1
有热心的同学在课上已经指出,可以安装部分国产浏览器(如 3**、Q* 等),利用其中的 “兼容模式 - IE5” 来以 IE 5.x 的文档加载模式载入助教网。
此方法不在此赘述,您可以安装上述浏览器(避免广告嫌疑,已对名称打码)自行操作。
不给力啊老湿!我不想用 3**,我就用 Edge。
解决方法 2
对于一部分有软件使用洁癖的同学来说,在电脑上安装其它浏览器简直如同吃*。下面讨论如何利用 Windows Internet Explorer 来载入正常的网页。
- 首先,打开 Edge(使用 IE 11 浏览器的同学跳过这一步),载入助教网。
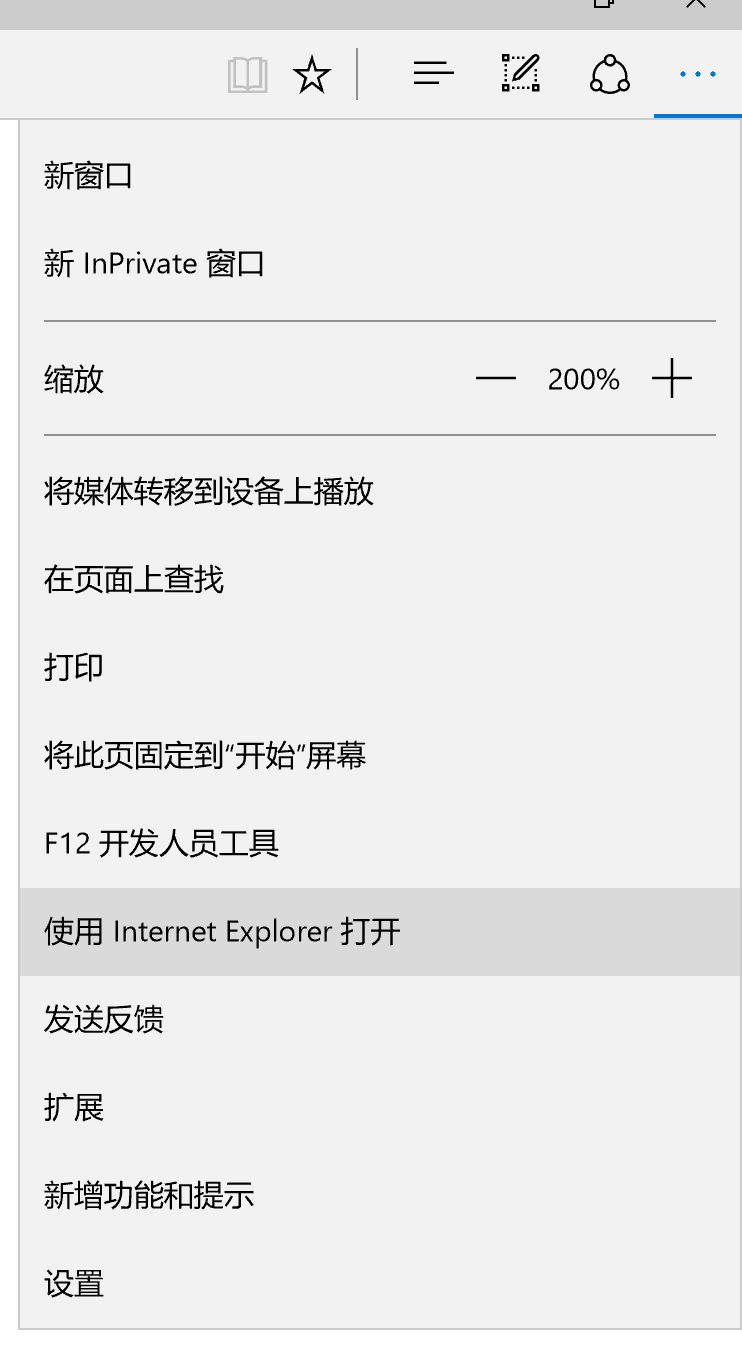
- 点击:更多 - 使用 Internet Explorer 打开。此时会跳出 IE。

- 在 IE 浏览器中,登录你的助教网账户,打开任意一次作业。此时你看到的依然会是那个无题目内容显示的页面。

- 按一下键盘上的
F12,这时窗口下方会跳出 “开发者模式”:

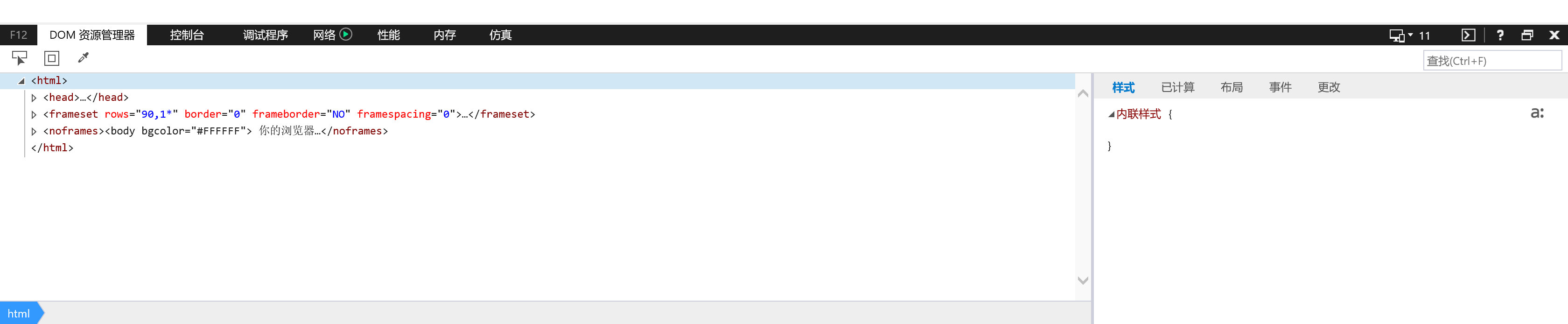
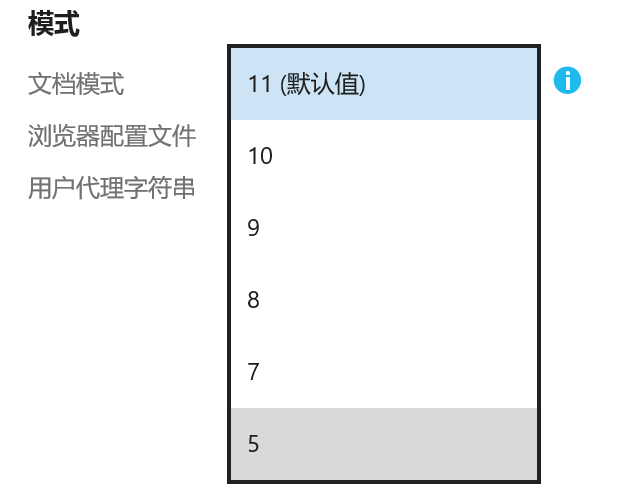
- 找到 “仿真” 选项卡,并点击。看到下方的 “文档模式” 了吗?点击旁边的下拉列表,选择 “5”:

- BOOM,这时候页面就正常了。Enjoy your homework.
不给力啊老湿!我不想用 M$ 的东西啊,我用 Chrome!我用 macOS!
解决方法 3
真正的粉丝,为了更好的网页浏览体验,一定会在电脑上装个 Chrome,甭管你是 PC 还是 Mac(并无否定或贬低其它浏览器的意味)。而且他们一定懂得如何检查元素、如何安装浏览器扩展、如何翻墙、如何上1024(划掉)。
本文的作者发现,上述两个解决方法只能在 Windows 平台成立。在其他没有 IE 浏览器的平台(如 Ubuntu、macOS)并不能正常运作。于是作者研究了一番引发这个问题的主要原因,并且找到了一个解决方法。
并且,应对这个问题,结合解决方法,做了一个 Chrome 的扩展。
(虽然做的极其潦草)
(此处应有掌声)
安装方法:
- 解压缩下载好的
.zip文件,放置于一个固定的目录,今后尽量避免改变该目录的路径。 - 点击右上角的菜单 - 设置 - 扩展程序
- 勾选 “开发者模式”
- 点击 “加载已解压的扩展程序...”,并且选择解压缩的目录
- 你会发现你的扩展程序列表里出现了一个叫做 “Zjiao Helper” 的扩展(而且看起来很 low
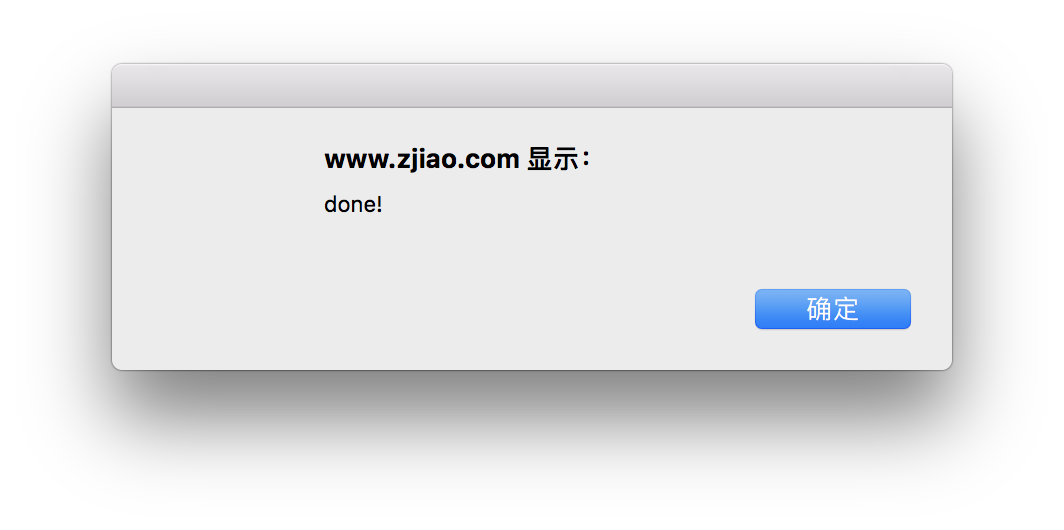
- 此时,当你再次打开助教网的提交作业页面时,你会发现,页面上弹出了这样的对话框:

- 如果你没有看到这样的对话框,就再刷新一次,直到看到这个对话框
- 接着点击 “第二题”,你会发现题目的图片已经可以加载了

- 点一下 “第一题” 试试,完全正常。Enjoy your homework.
不给力啊老湿!现在都用手机谁 tm 还用电脑啊!
解决方法 4
好吧,你们赢了。
我仔细想了想是不是真的能在手机上也做一个 App 一类的东西什么的,但是这显然不太现实。于是我思索再三,决定搞一个类似扩展的东西。但是由于条件限制,我仅使用 iOS 平台上的 Workflow 应用开发扩展程序,由于手边并没有 Android 设备,所以还请有能力并且有设备的同学协助搞一个 Android 版本(例如使用 Tasker)。
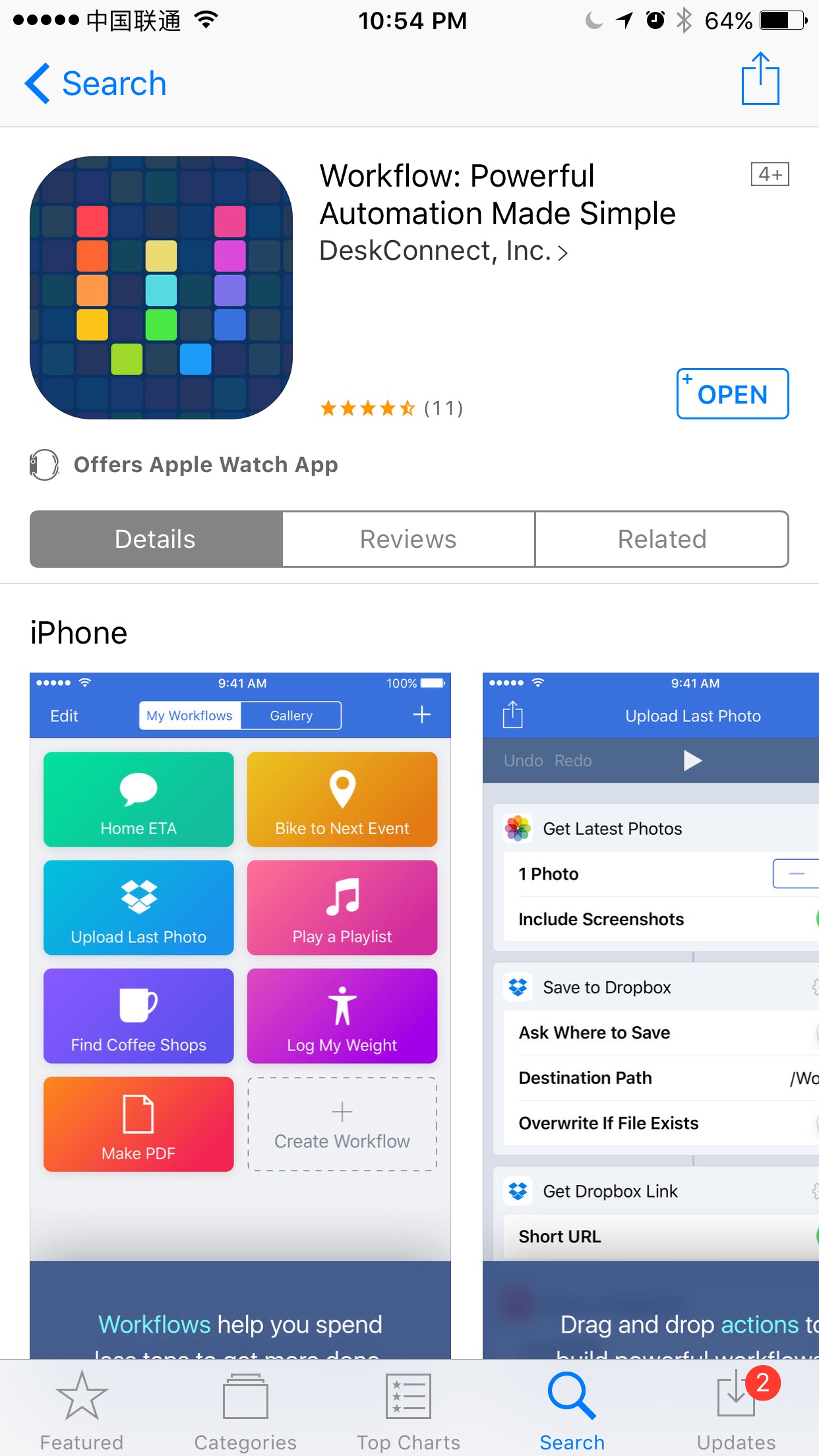
- 首先在 App Store 搜索并安装 Workflow(注:需要 18 RMB,还希望大家支持正版,毕竟这个 App 用起来极其强大)

- 我已经做好了一个 Workflow 工作流:Zjiao Helper,在手机上点击链接即可安装
- 使用 Safari 浏览器打开助教网,登录账号,并且进入提交作业的页面
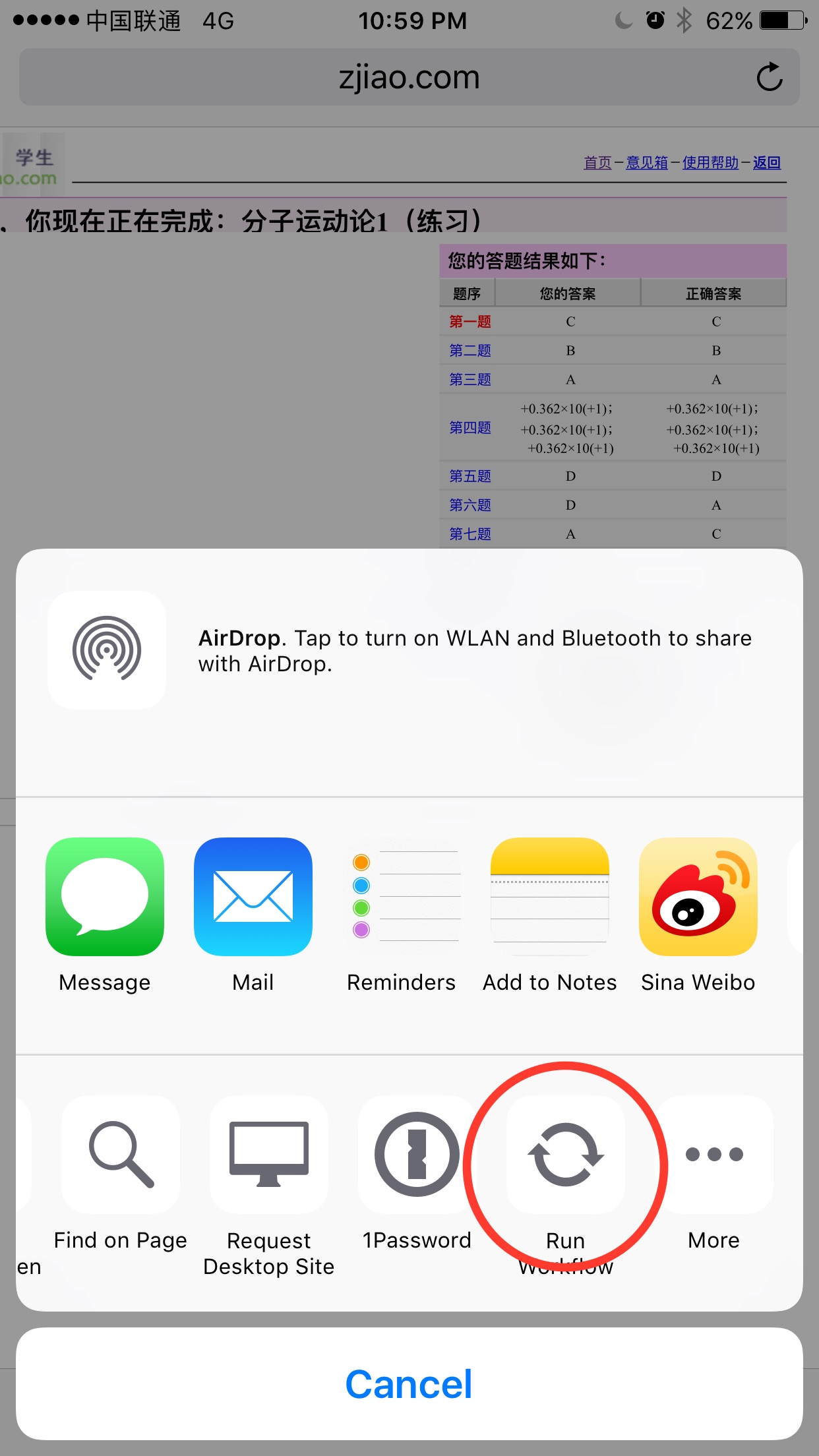
- 点按屏幕下方的分享按钮

- 在弹出的菜单中选择
运行工作流(注:我是英文系统,所以不太清楚中文到底是不是这样)

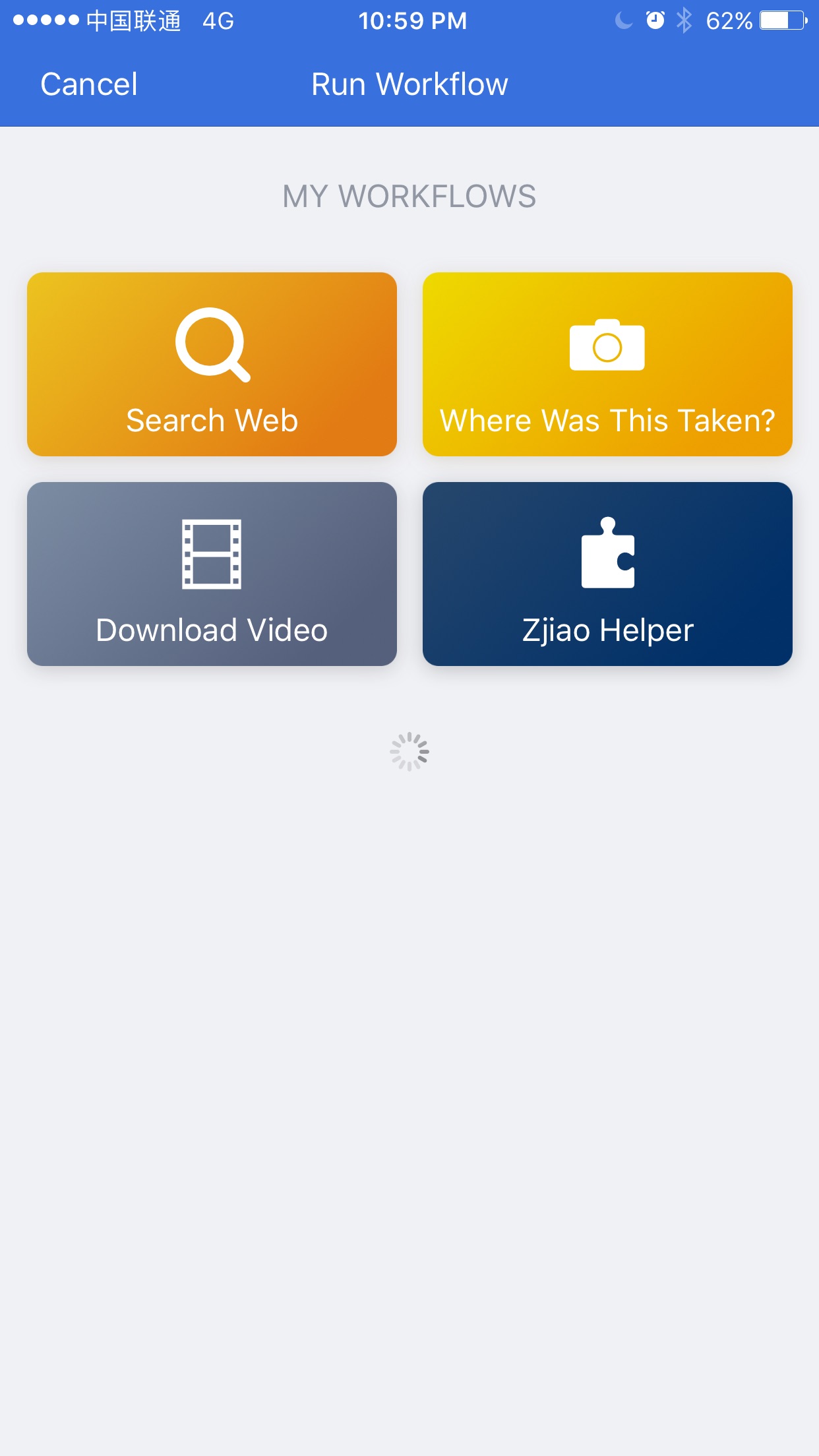
- 选择 Zjiao Helper

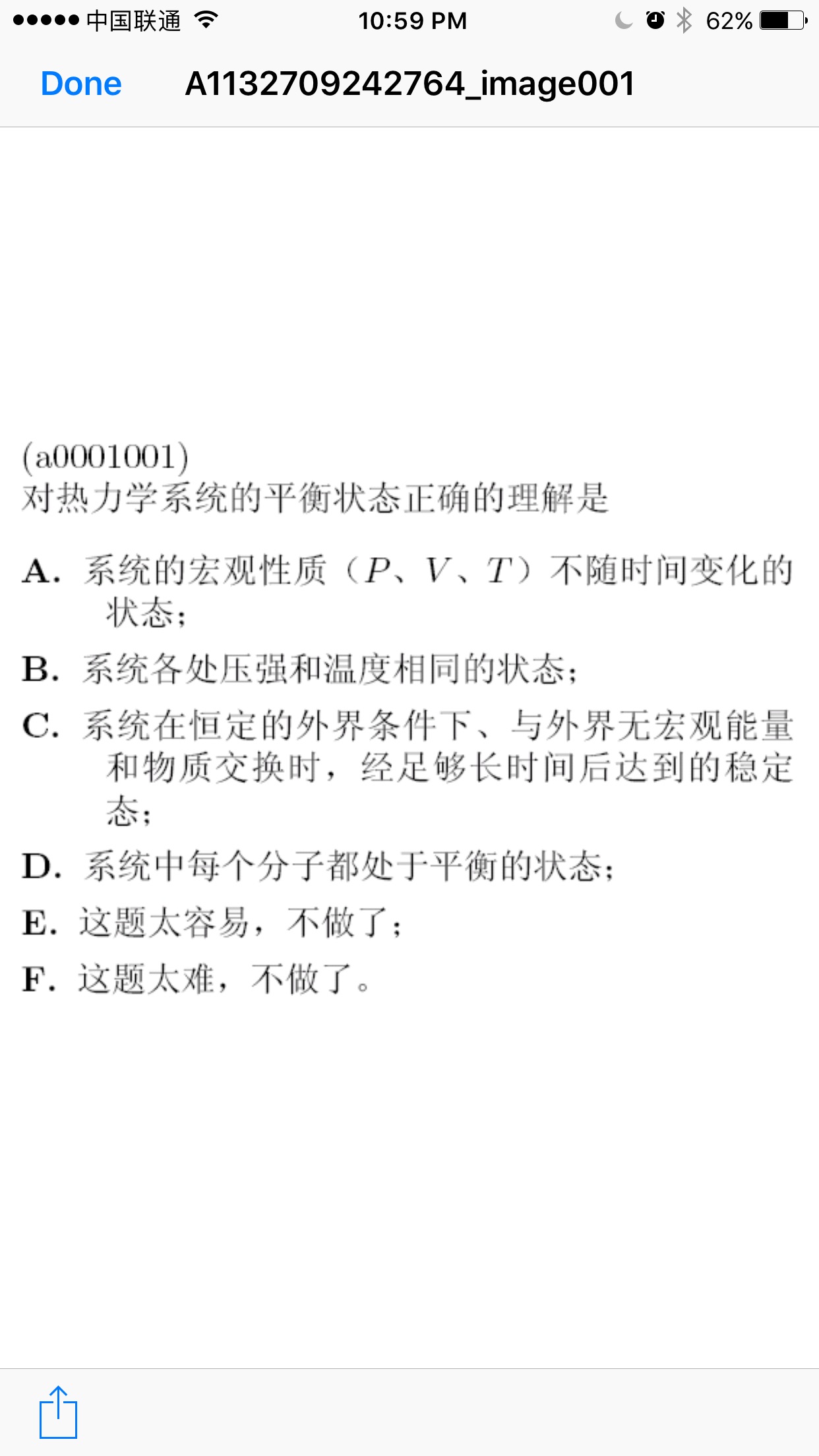
- 在弹出的菜单中选择题号,然后即可看到题目的图片。


- 我真的尽力了。Enjoy your homework.
不给力啊老湿!我还有……
滚滚滚,没了,就这样了 = =
原理
关于为何助教网这么反人类,经过我的研究,这个网页的某些源代码显示它是 2005 年的某天被写成的。
秉承着一贯的天朝风格,这个网页使用了特别落后的技术,题干的图像采用了 MSO 格式。各位可以百度一下,大概是 MS Office 2000 时代的产物。我负责任的推测,这个网站的前端可能是 FrontPage 写的。
如何让它显示图片呢?在研究了一番源代码后,我得出了结论:
- 作业提交页面由若干 iframe 组成,在这些 iframe 的父页面执行了一个 JavaScript,其中有这么几句:
contents[0]="/library/N01/a0/00/10/01/A1132709242764.html";
contents[1]="/library/N01/a0/00/10/02/A1132709320747.html";- 其中的
a0/00/10/01/,是助教网的题目编号,大家可以在配套习题集上见到。而A1132709242764.html……说实话我也不知道什么意思,可能是随机生成的。但是我们可以打开看看 - 打开以后,直接浏览这个 html 的源代码,可以发现,有一个
.png结尾的 URL,形式是
/library/N01/a0/00/10/01/A1132709242764_image001.png- 我们打开看看,果然就是题目的图片说明。再看下其它类似 URL 的源代码,我们可以简单的归纳:题干图片的 URL,正是提交作业页面 JS 內 contents 数组的每一个以
.html结尾的 URL,将结尾的.html替换为_image001.png所得的 URL。 - 基于这个原理,我做出了 Chrome 扩展以及 Workflow 工作流以方便各位更好的学习大雾(大雾
就是这样了,如果您有什么疑问欢迎留言。
如果我的文章解决了您的问题,我会感到非常高兴的。
也欢迎您能在社交网络上分享此文章,让更多的人看到问题的解决方法。
By MaxXing
EOF
我是刚在看H5+CSS3教程跑来审查元素的(看不懂啊喂!)
先一膜dalao
然后继续滚走看书QAQ